ワードプレスって文字を書いても実際の画面で見ると上手く改行できてない。
これワードプレス書いてる人あるあるトップ10に入りそう。
最初の頃とかそれをしらずに改行して、あれ?おかしいなと改行し直して、ようやく
改行なされない事に気が付いた人も多いであろう。
でも我らがワードプレス、疑問に思ったことや困っている事はプラグインで大体解決できる🤩
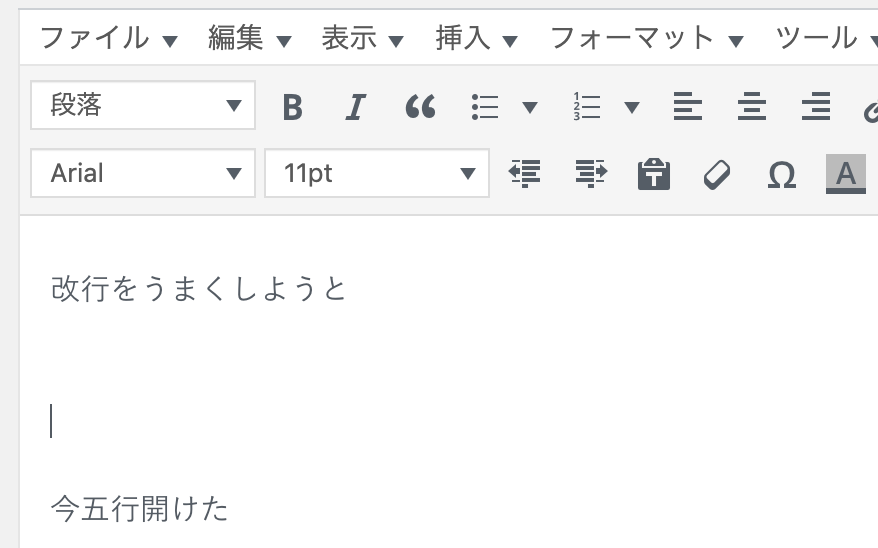
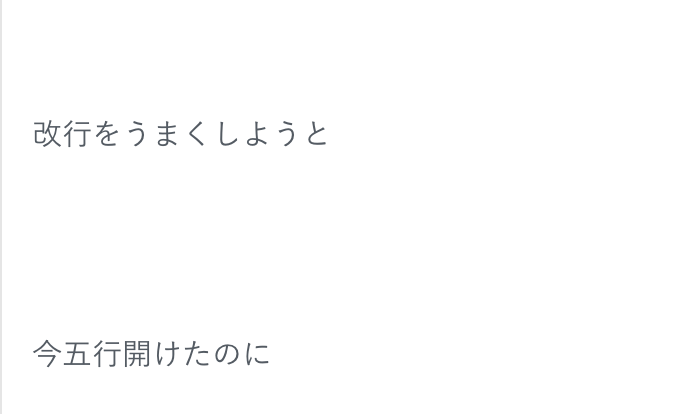
例えば文字を打つ、編集画面で5行あけても
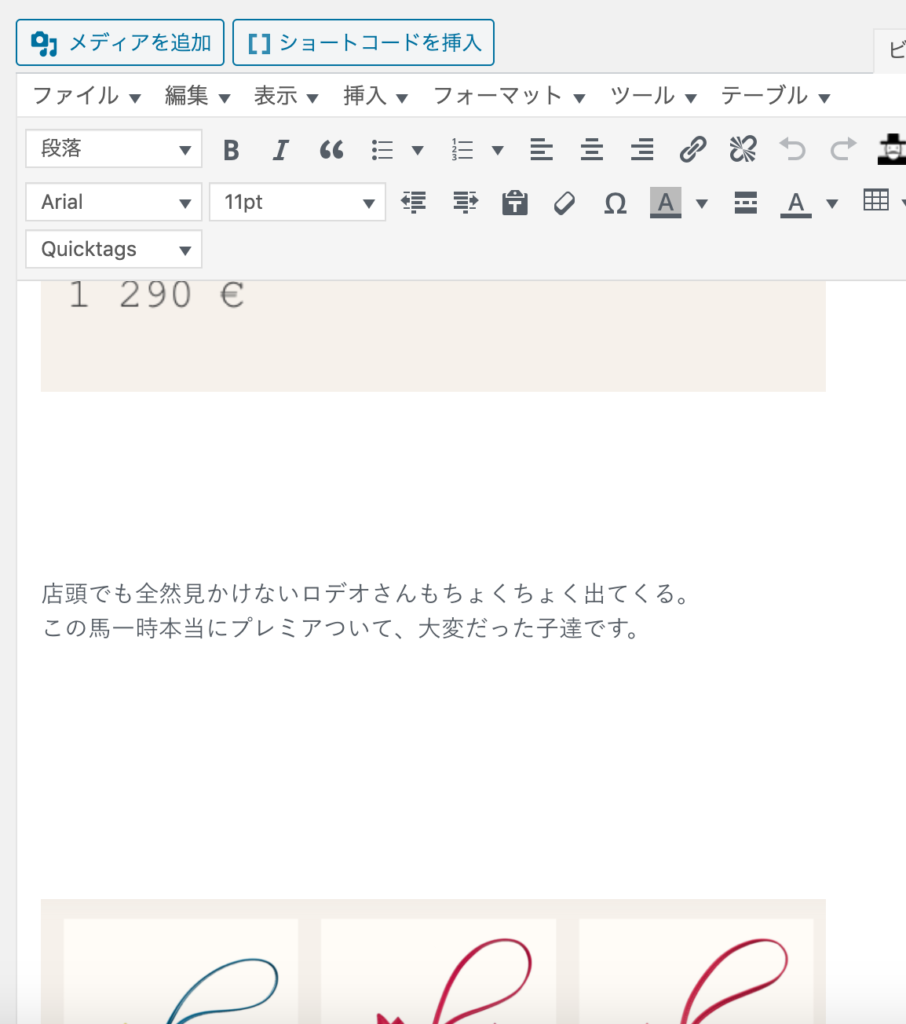
編集画面


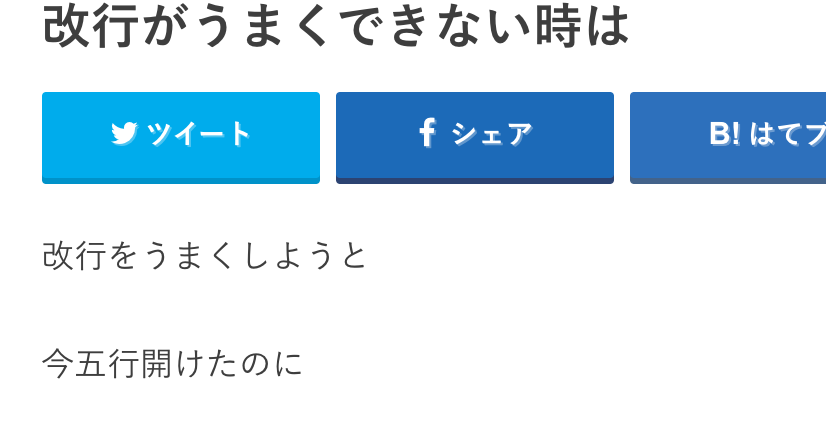
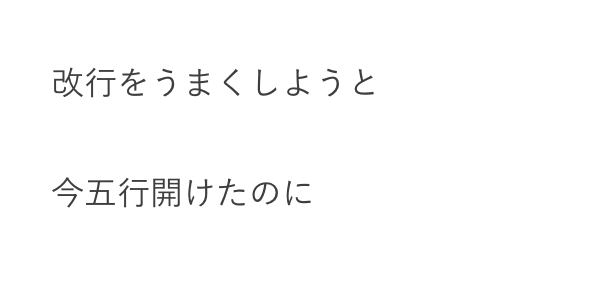
実際のブログ投稿画面

絶対5行あいてない怒
そして5行あいてたはずの編集画面の方も、いつのまにか5行あいていない・・・・。
なのでいつも5行あけたい時は5行より多めに改行しておいて、実際の画面でちょうどいい!なんていうアバウトな改行をしてきました。
さあ、そろそろこのイライラを直すため、改行方法をリサーチ。
目次
TinyMCE Advancedの設定
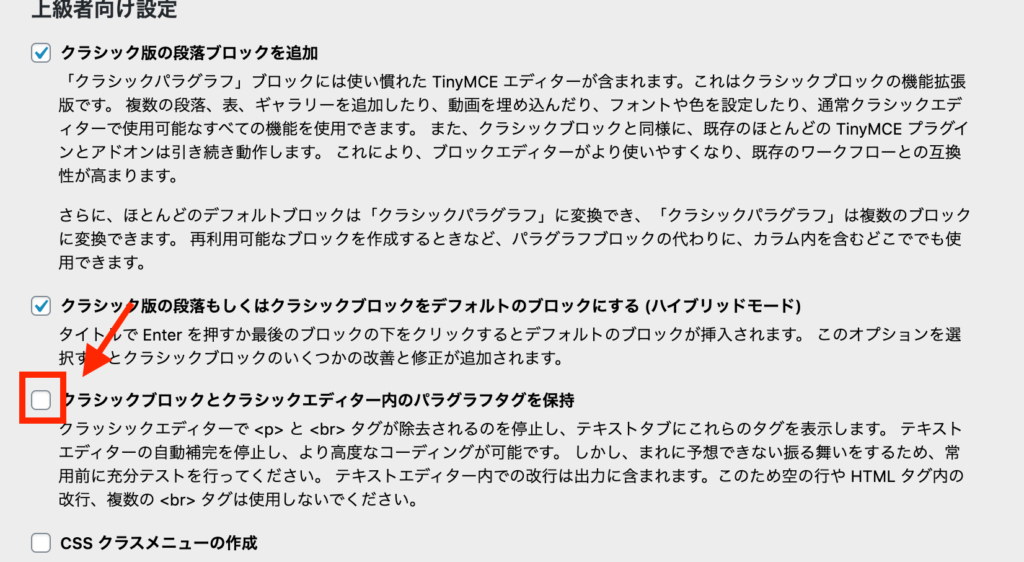
ネットで出てきたのはここをクリックする術。
TinyMCE Advancedの設定にチェックをいれたら良いという方法。

さあチェックをいれてもう一回テストしてみる。
編集画面


実際の投稿画面

この方法はうまくいく人もいるようだが、まりんごにはなぜだか使えませんでした。
次の方法を試してみます。
brBrbr400 を使ってみる
昔使ったことがあった時はシンプルにbrBRbrという名前だったけど、いつのまにか
400がついてる。
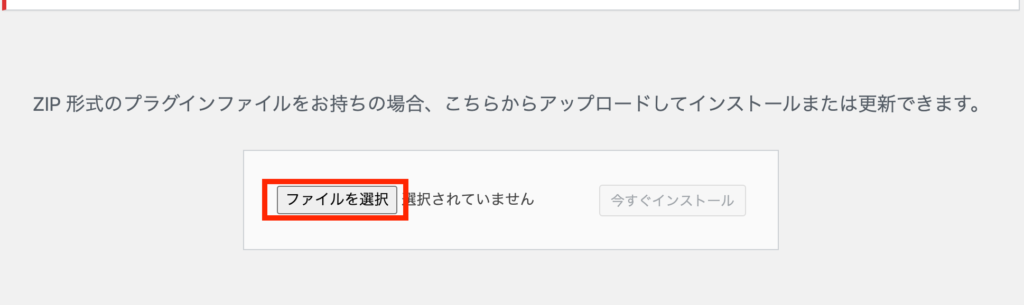
プラグインの検索窓で探しても出て来ないので ダウンロードし、ダウンロードした
zipフォルダをプラグインの新規追加よりアップロードする。

なんだか今度は5行あけても5行より多くなるのは気のせいだろうか?
でも1行の改行をしても、もれなく少し多めに改行されてるならそれでまあいいか。(メンドくさがり屋)
とりあえずこの状態でブログを書き進めたいと思います。
投稿画面

うーん、これで出来たのか?なんだかおかしいけどこのままブログを書いていき、
また何かいい方法があったら追記します。
出来上がった投稿見てみる
ねー改行しなくていいところまで改行してくれちゃってるんだけど見てください。
編集画面

実際の投稿画面

一度brBRbrは無効化してみようかな・・・・・😭
10/8日追記
後日談
brBRbrを有効化すると行間が広くなってしまうのがきになるのでbrBRbrは無効化してつかっておりますが、やはりうまく改行できていないことを、ふと再認識しました。
昨日の記事(編集画面)

実際の画面

やっぱりこれじゃだめだと、brBRbrを有効化し、行間はCSSでいじればいいじゃんと
CSSに記述をしてみたのですが、なぜかCSS変わらず。
またそのうち解決法を考えてみまっす。













これを実際の投稿画面で見ると、こうなっちゃう問題。
すごくイライラします。