私はこのブログ以外にwelcartを使ったショップサイトを運営しているのですが、、、、
とにかく最近スパムメールが多い。
そこで、よくある 私はロボットじゃありません!みたいなチェックマークとかでてくる あれ!を私もサイトに導入することにしました。
目次
Invisible reCaptcha
このプラグインを導入すると、人間が送ってきてくれているメールなのか
ロボットがやたらめっぽうに送ってきているメールなのか判断して、
余分なメールを排除してくれるという優れもののプラグイン。
もっと早く導入してたらよかった・・・・・
導入方法
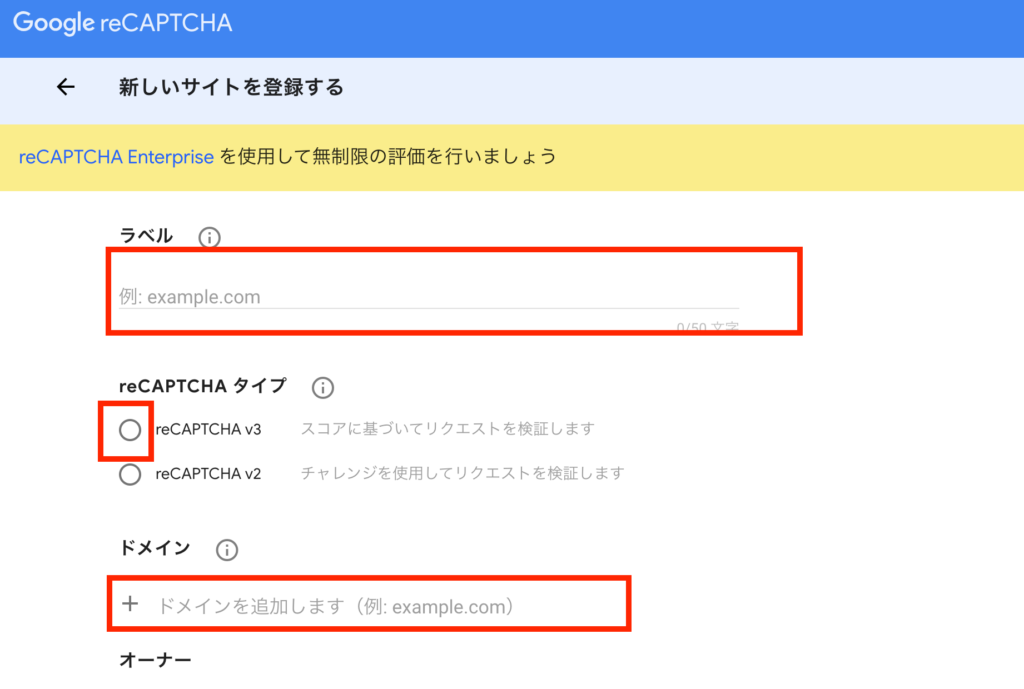
まずAPIキーを取得します。
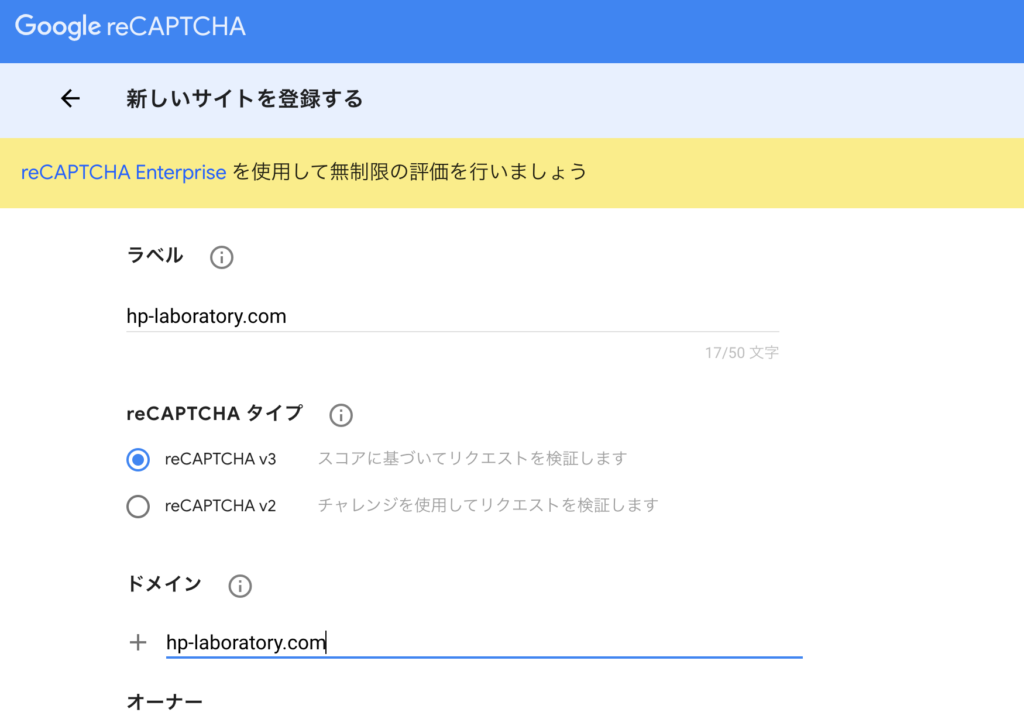
ここに自分のわかるような名前と、上の reCAPTCHA v3のほうにチェック、
そして最後にドメイン名を入力します。

このブログの場合ですとこんなかんじになります。

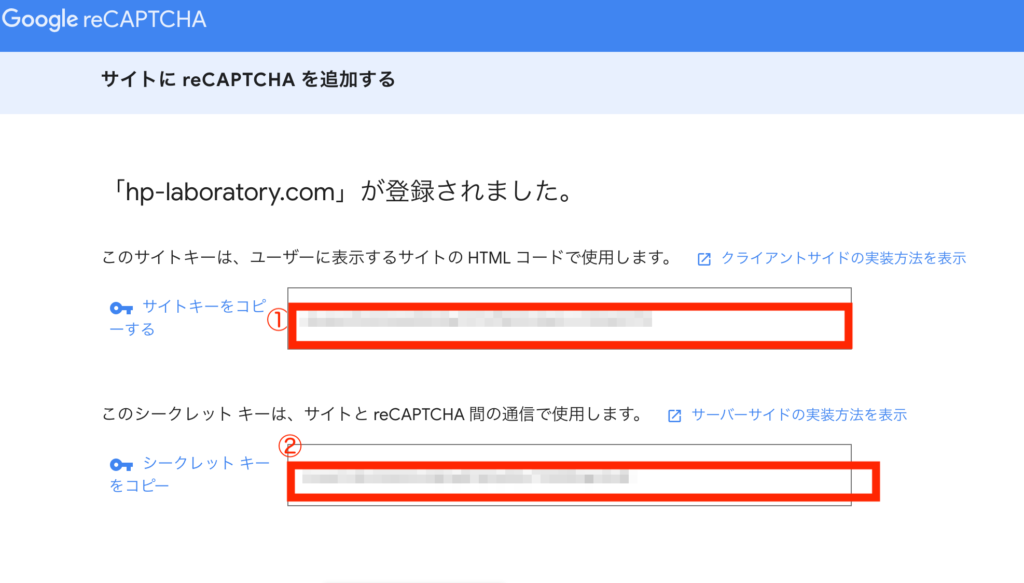
これでOKするとめでたくコードが生成されます。
パスワードみたいな文字の羅列のコードがすぐできあがります^^

プラグイン側で設定する
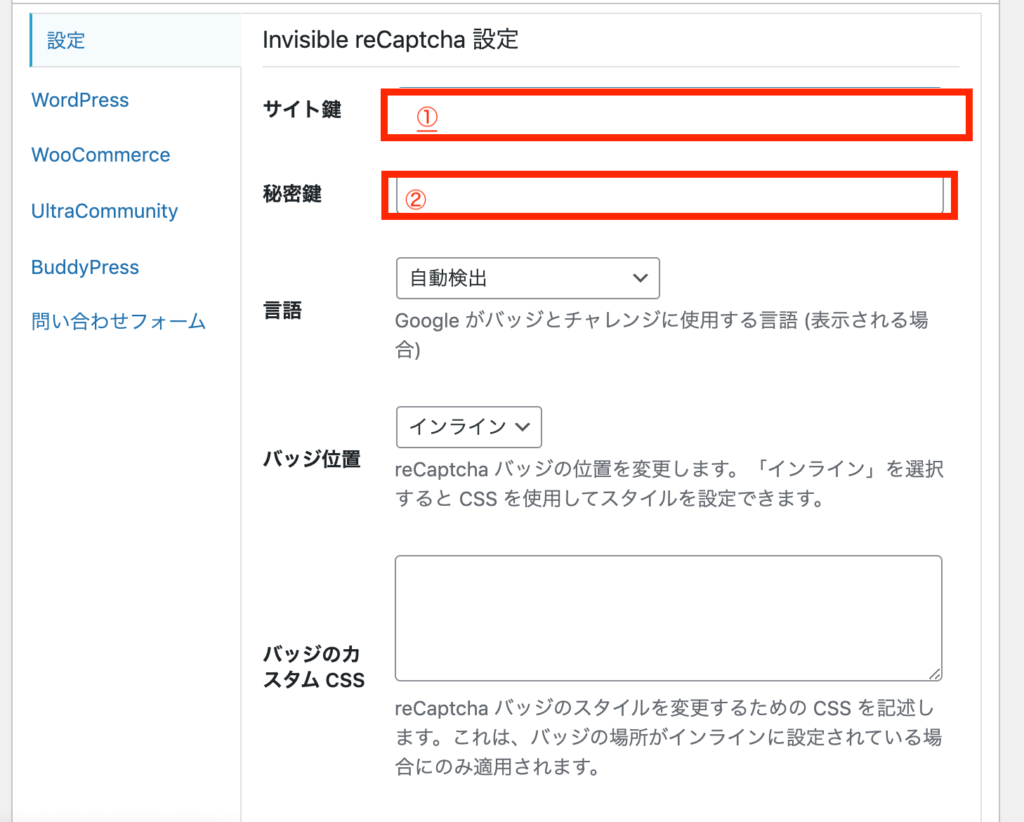
さあ、このコードをプラグインのInvisible reCaptchaのに設定します!!
プラグイン→ Invisible reCaptcha → 設定の画面から先ほどのコードの①・②を
こちらにペーストします。

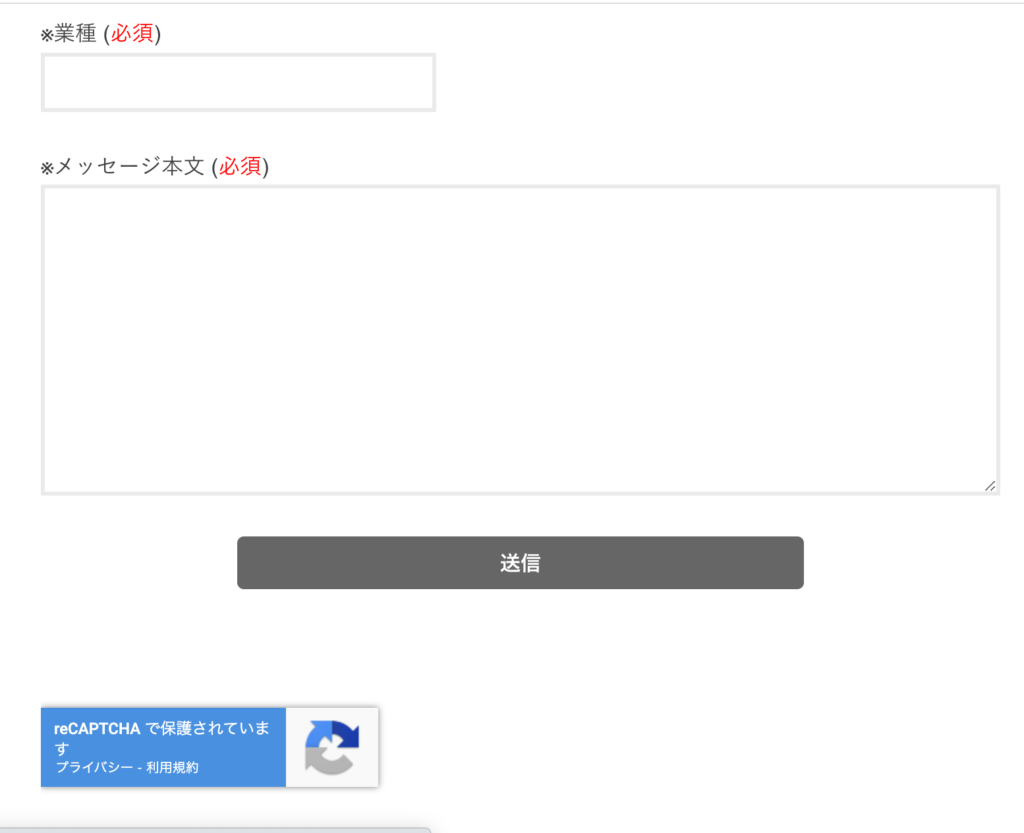
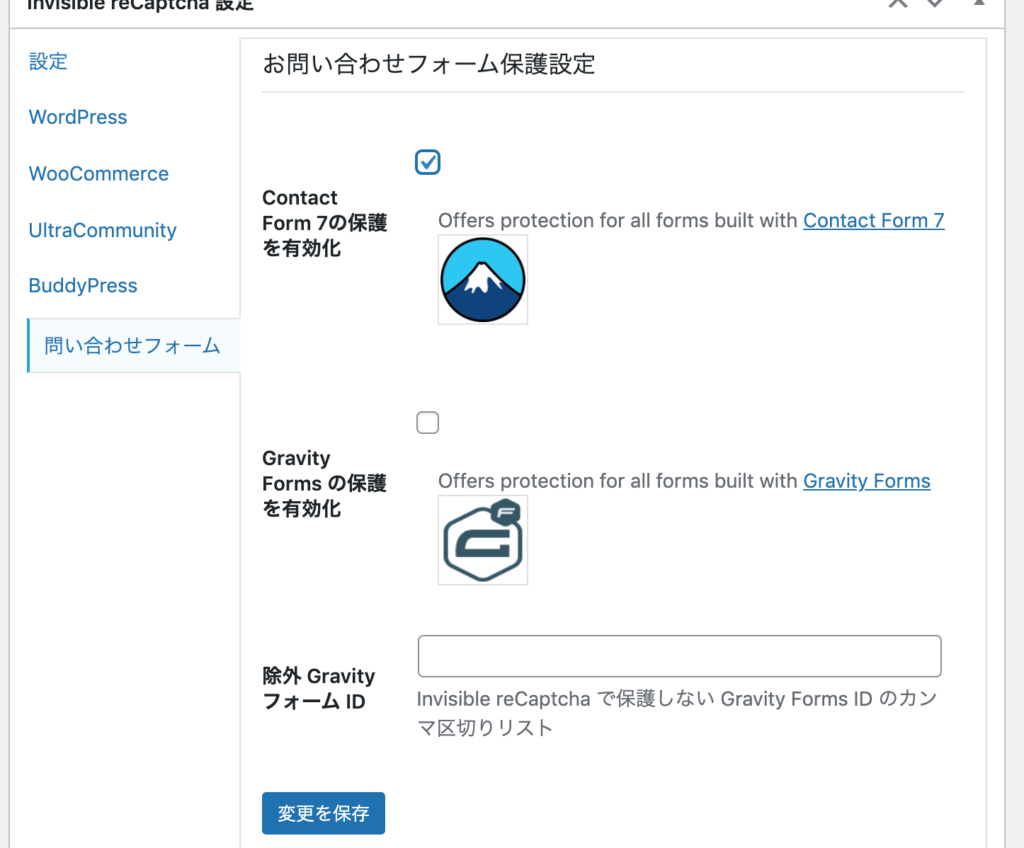
で、私がこのチェッカーをつけたいのは問い合わせのページなので
コンタクト7にチェックを!
(コメント欄とか最初のログイン画面とかどこでも選べます)

ほーら、ちゃんとできてる!!!
なんかそれっぽいしっかりしたサイトに思えます笑